ブログ記事を書く際に画像を使うことがありますが、画像の幅を揃える処理は意外と面倒です。今回は複数の画像の幅をまとめて揃える方法を紹介します。
画像の処理は意外と手間がかかるもの
ブログで記事を書く際に画像を使うことも多いのですが、ファイルサイズや解像度が大きいままだと表示に時間がかかりますし、スマホで見にくいといった問題があります。
そのため現在は、基本的に画像の幅を600ピクセルに縮小してから記事に貼付けています(元画像の幅がこれより小さいときはそのまま使ってます)。
画像を縮小する作業ですが従来はWindowsのペイントで開いてから一枚ずつ画像幅を調整していました。
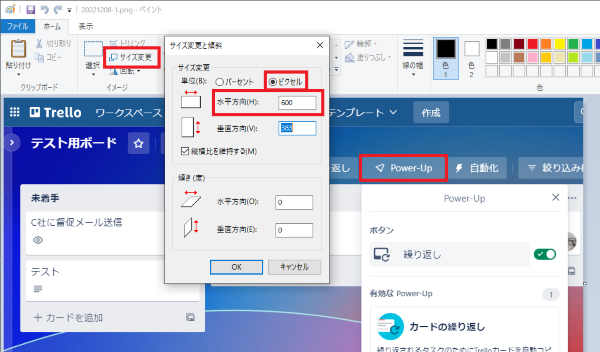
具体的にはペイントで開いてから「サイズ変更」をクリックして「ピクセル」を選択。「水平方向」に600と入力してからOKを押すという作業を1枚ずつ行っていたわけです。
この方法だと垂直方向は縦横比が変わらないように自動的に調整されます。

画像が1~2枚であれば特に問題はないのですが、今回のような操作の解説記事になるとどうしても画像が多くなりますので、さすがにいつまでもこんなやり方じゃダメだなと。
最初は、Adobe Creative Cloudを契約していますので
「Photoshopを使えばカンタンにできるのでは?」
と調べてみたものの結構準備などに手間がかかりそうな感じ。
そこで使うことにしたのがImage Resizerというツールです。
Image Resizerでまとめて変換する
Image ResizerはMicrosoftが提供しているPowerToysという無償のユーティリティソフトに含まれているもののひとつです。
普段はこの中の画面分割ができるFancyZonesというツールを使っていますが、画像サイズを変更できるのがImage Resizerというツールです。
実は以前使ってみたことがありましたが、そのときは幅に合わせて画像が縮小されず、はみ出す部分が切り取られてしまい
「これ使えない」
と判断していました。
今回改めて調べ直してみたところ、私の設定の仕方が間違っていたことが判明・・・。
現在は無事に使えるようになりました。
Image Resizerの使い方
【1】PowerToysのインストール
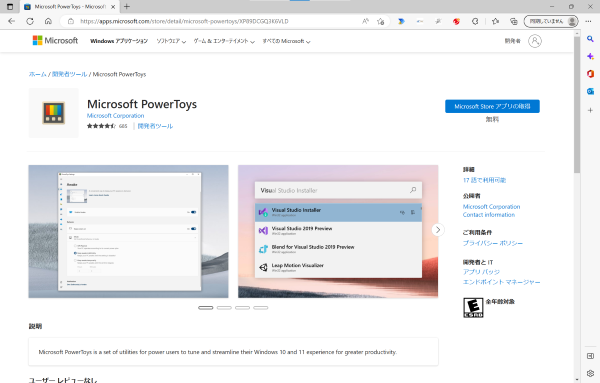
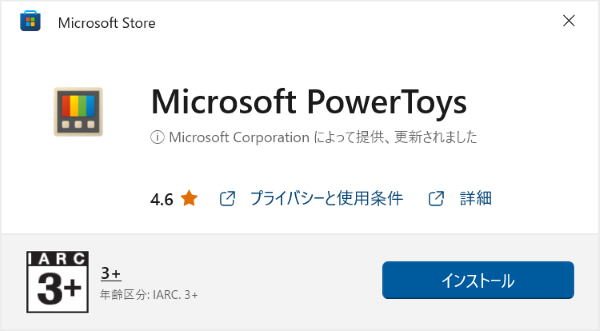
PowerToysのサイトの「PowerToysをインストールする」から「Microsoft Storeでインストールする」を選んでいただくのがわかりやすいかと思います。
インストール過程の詳細は今回割愛します。


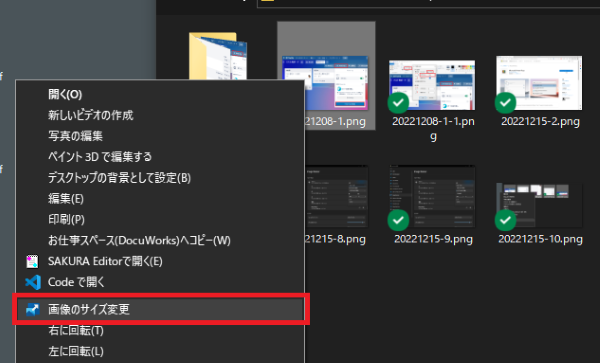
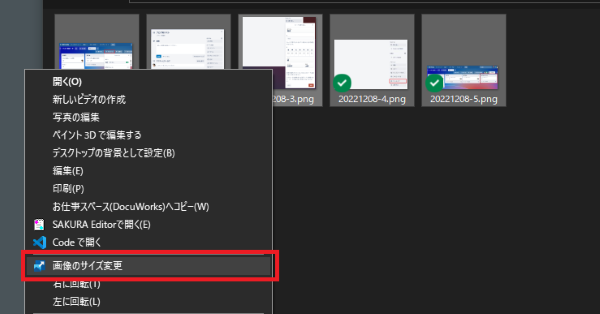
【2】画像を選んで右クリックメニューを表示
PowerToysがインストールされると画像を選択したときの右クリックメニューに
「画像のサイズ変更」
が表示されるようになります。

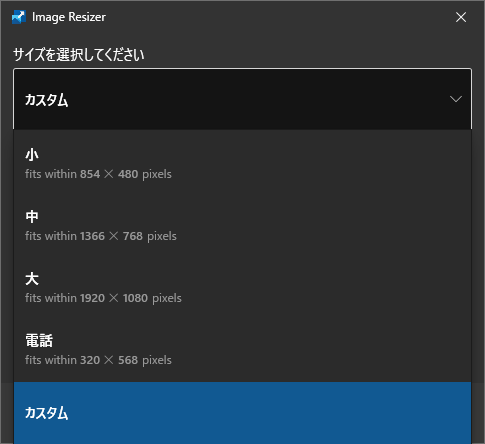
このままでも使えるのですが、幅を600ピクセルにする設定がありませんので設定を追加します。

※PowerToysをインストールするパソコンにより、小・中・大のメニューを適用した後の画像サイズが違ってくるようです。
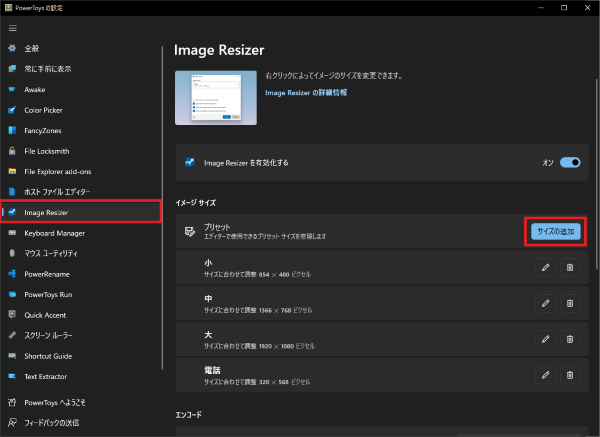
【3】幅600ピクセルの設定を行う
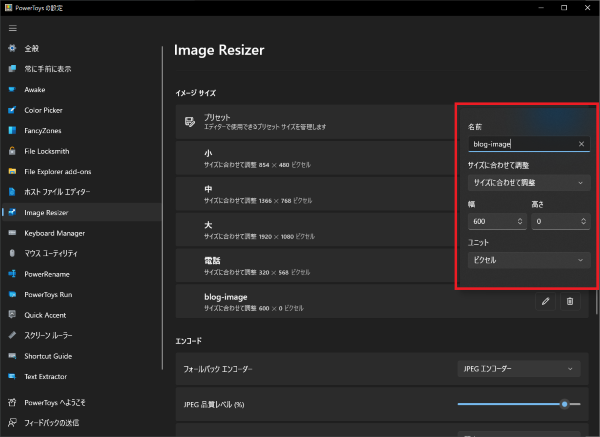
PowerToysを起動して左側のImage Resizerを選んでから「プリセット」の中にある「サイズの追加」をクリックします。

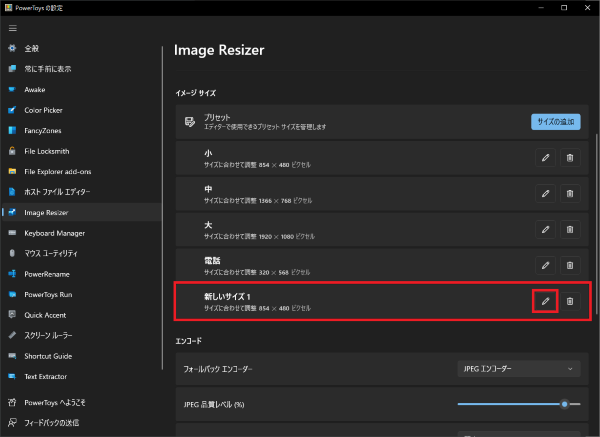
「新しいサイズ 1」の右側の鉛筆マークをクリックします。

次のように設定します。
- 名称:blog-image
- サイズに合わせて調整:サイズに合わせて調整
- 幅:600 高さ:0
- ユニット:ピクセル

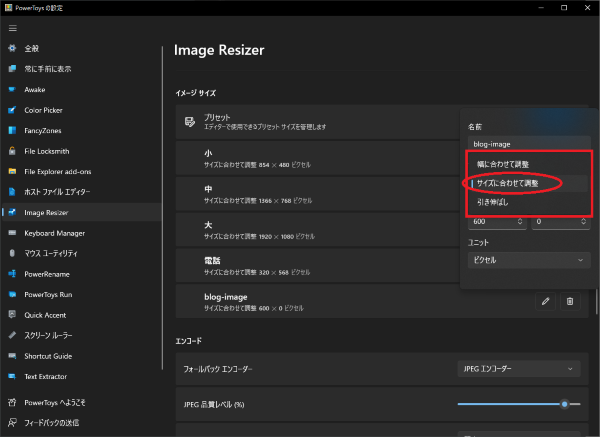
設定する際に「サイズに合わせて調整」欄は「サイズに合わせて調整」を選んでください。
このときに「幅に合わせて調整」を選んでしまうと画像のサイズが変更されなかったり、画像の端がカットされてしまいます(この点が以前間違っていた点です)。

【4】サイズ変更を行う
サイズを変更したい画像をまとめて選択してから右クリックし「画像のサイズ変更」を選びます。

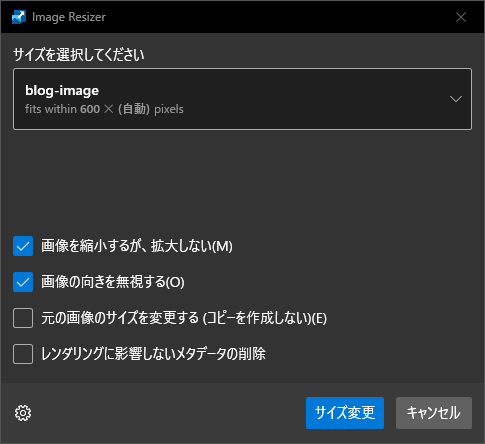
先ほど設定した「blog-image」を選択して「サイズ変更」をクリックします。画像の拡大はしませんので「画像を縮小するが、拡大しない」にチェックを入れておきます。

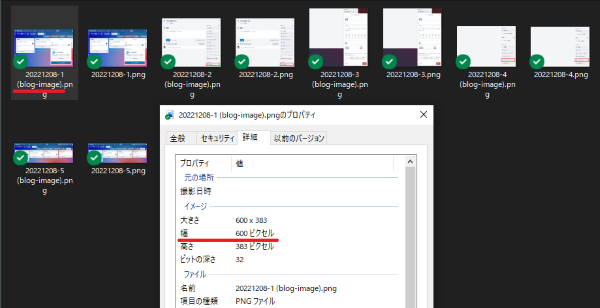
サイズ変更されたファイルはファイル名に(blog-image)が追加され、幅も600ピクセルに変更されました。

「何か方法があるのでは?」と調べることが大事
Image Resizerを使って画像ファイルの幅をまとめて変更する方法を紹介しました。
ひとつひとつの作業は大した時間ではなくても、積み重なると大きなものとなります。
そうした作業について「もっと便利な方法があるのでは?」と疑問を持ち、少し時間を取って調べてみることが大事です。
その少しの時間が、その後の大きな時短につながります。
なお今回の操作・スクリーンショットはWindows10のものとなります。Windows11の場合は表示が異なる場合がありますのでご了承ください。
今回ご紹介した方法、例えば
「社内のマニュアル作成時に貼り付ける画像の幅を揃えたい」
など活用方法は他にも考えられますのでご活用いただければと思います。
投稿者

- 加藤博己税理士事務所 所長
-
大学卒業後、大手上場企業に入社し約19年間経理業務および経営管理業務を幅広く担当。
31歳のとき英国子会社に出向。その後チェコ・日本国内での勤務を経て、38歳のときスロバキア子会社に取締役として出向。30代のうち7年間を欧州で勤務。
40歳のときに会社を退職。その後3年で税理士資格を取得。
中小企業の経営者と数多く接する中で、業務効率化の支援だけではなく、経営者を総合的にサポートするコンサルティング能力の必要性を痛感し、「コンサル型税理士」(経営支援責任者)のスキルを習得。
現在はこのスキルを活かして、売上アップ支援から個人的な悩みの相談まで、幅広く経営者のお困りごとの解決に尽力中。
さらに、商工会議所での講師やWeb媒体を中心とした執筆活動など、税理士業務以外でも幅広く活動を行っている。
最新の投稿
 Notion2024年10月20日「新しくなる前のNotionAI」でも、できたことを整理してみる
Notion2024年10月20日「新しくなる前のNotionAI」でも、できたことを整理してみる Notion2024年10月17日新しくなったNotionAIで何ができる?試してみてわかったこと
Notion2024年10月17日新しくなったNotionAIで何ができる?試してみてわかったこと インボイス2024年10月13日開始から1年、改めてインボイス登録すべきか判断する際の基準を確認
インボイス2024年10月13日開始から1年、改めてインボイス登録すべきか判断する際の基準を確認 AI2024年10月10日「生成AIって税理士業務に使えるの?」に対する現状での使い方・考え方
AI2024年10月10日「生成AIって税理士業務に使えるの?」に対する現状での使い方・考え方