Power Automate Desktopを使っているとボタンを認識してくれずに、操作を自動化できないというケースがあります。今回はそんなときの対処法について確認してみましょう。
ボタンを指定したいのに赤枠が表示されない…
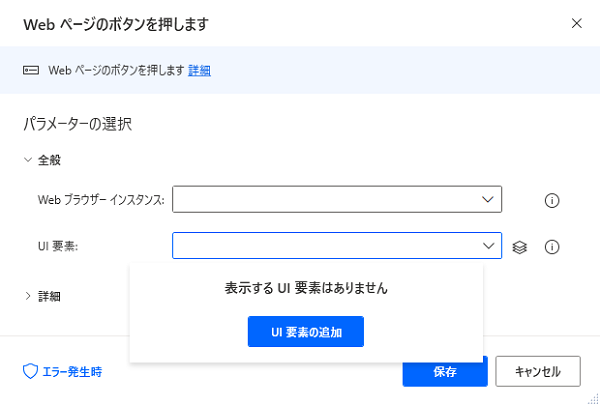
Power Automate Desktop(以下、PAD)では、Web上のボタンを自動的に押すために、Webレコーダーという機能を使ったり、「Webページのボタンを押します」アクションの中で「UI要素の追加」をクリックして対象となるボタンを指定します。

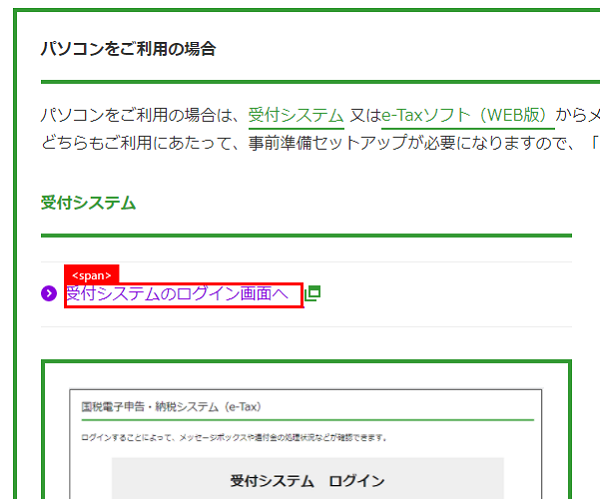
対象となるボタンを選ぶときは、通常次のように赤枠が表示されるのですが、ボタンの種類によっては、この赤枠がまったく表示されないことがあります。

技術的な詳細については私も詳しくありませんが、JavaScriptというプログラム言語を使ってメッセージを表示させているケースなどで、ボタンを認識してくれないケースがあるようです。
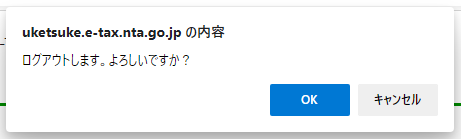
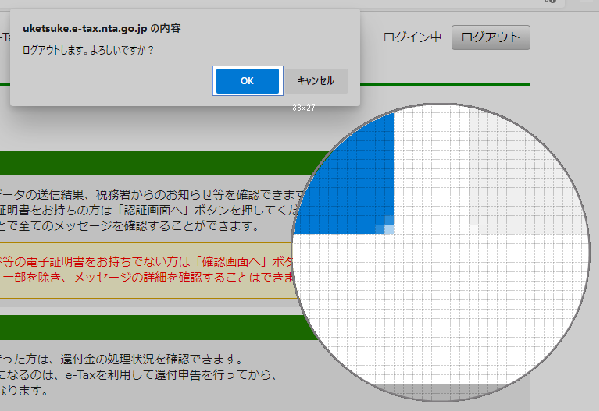
その一例が、e-Taxという電子申告のサイトでログアウトする際に表示される次のメッセージ。

ログアウトボタンを押すと、このメッセージが表示されるのですが、このOKボタン、PADではUI要素として認識することができません。
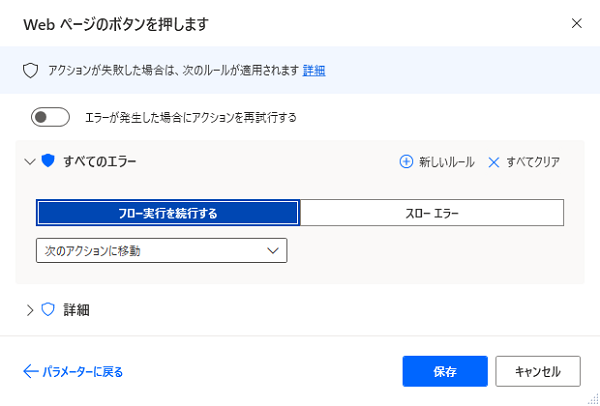
ログアウトボタンを押すアクションがエラーになってくれるのであれば、以下の画面でエラー処理として次のアクションに移動させることも可能ですが、

今回のケースでは、「ログアウトボタンを押す」処理は、正しく実行されているため、エラーとして処理されません。
そのため、先ほどの確認メッセージを表示したまま次のアクションに進んでしまいます。
解決策として「マウスを画像に移動します」アクションを使ってみる
一番簡単(というか安易な)解決法としては、
「自分で確認メッセージのOKボタンを押す」
という方法があります。
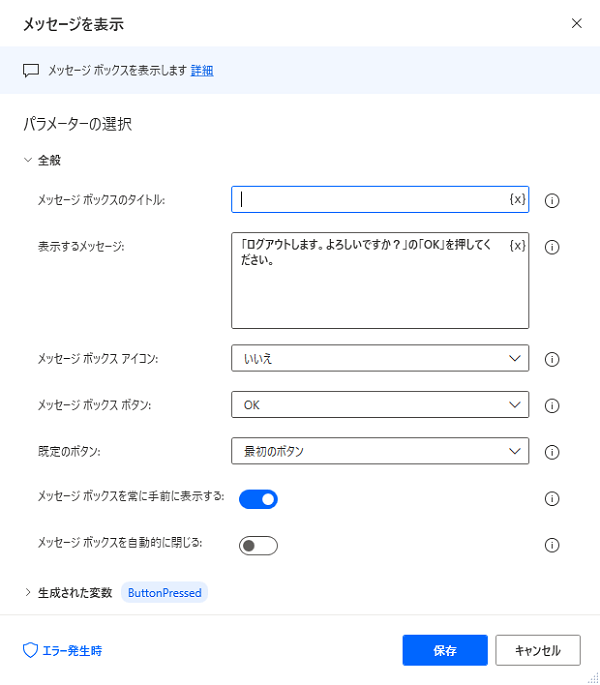
この場合は、OKボタンを押す前に次の処理に進んでしまうと困るため、「メッセージを表示」というアクションを、ログアウトボタンを押すアクションの次に置きます(一例として次のように設定します)。

こうすると、ログアウトの確認を求めるメッセージが表示されるのとほぼ同時に、次のメッセージボックスが表示されて、一時的にPADの処理が止まります。

e-Taxが表示したログアウト確認メッセージのOKボタンを手動で押してから、このメッセージボックスのOKボタンを押せば、問題なく後の処理を実行することが可能です。
ログアウトの処理が1回だけであれば、こうした方法でも構わないのですが、もし何度も繰り返す必要がある場合、ずっとパソコンの前で待っておかなければならず、自動化の効果がかなり下がってしまいます。
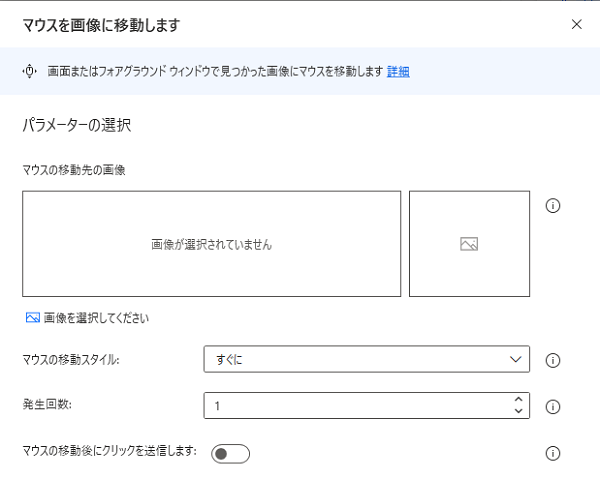
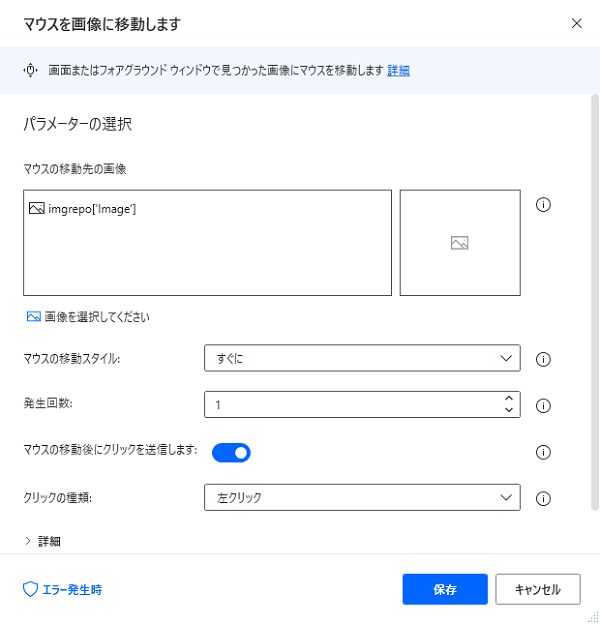
そんなケースで試してみていただきたいのが、「マウスを画像に移動します」というアクションです。
UI要素としてボタンを認識してくれないのであれば、画像として認識させてボタンをクリックしよう、という処理になります。
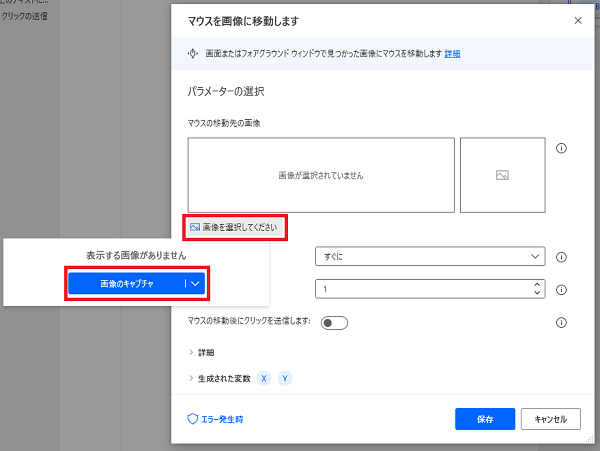
押したいボタンを表示させた状態でアクションを設置したら、「画像を選択してください」をクリックして、「画像のキャプチャ」を押します。

認識させたいOKボタンのところでカーソルをドラッグしながらOKボタンの周囲を選択します(画像ではわかりにくいかもしれませんが、次のような状態になります)。

画像がキャプチャできると、次のメッセージが表示されますので、OKを押します。

「マウスを画像に移動します」アクションに戻り、「マウスの移動後にクリックを送信します」にチェックを入れて、クリックの種類を「左クリック」にすれば設定完了です。

解決策は人それぞれ、状況にあったものを選択する
今回はボタンをUI要素ではなく、画像として認識させて処理する方法について確認しました。
「だったら、これからはボタン認識できないときは、この方法でやればいいんだ」
と思われるかもしれませんが、課題もあります。
ボタンをUI要素として指定するということは、Webページ上の正しい住所で指定することになりますが、住所を指定しない画像で指定するとどうしても
- 動作が遅い
- 動作が安定しない
といった問題が生じます。
そのため、今回の方法は他にやり方が無いときの最終手段くらいの位置づけにしています。
先ほど、メッセージボックスを表示させている間に手動でボタンを押す方法を、安易な解決策として紹介しましたが、状況によってはこちらを選ぶべきケースもあるでしょう。
画像として認識させて安定的に動作しないのであれば、手動で操作した方がよいという判断も決して間違っているとは思いません。
最終的な目的は「作業を自動化して、仕事の効率を上げること」です。
この目的に合致するのであれば、スマートでない方法でも全然問題ありません。
自分が達成したいことを実現するには、現状ではどの方法が実態に合っているか、という点を見失わずにツールを上手に活用していきましょう。
投稿者

- 加藤博己税理士事務所 所長
-
大学卒業後、大手上場企業に入社し約19年間経理業務および経営管理業務を幅広く担当。
31歳のとき英国子会社に出向。その後チェコ・日本国内での勤務を経て、38歳のときスロバキア子会社に取締役として出向。30代のうち7年間を欧州で勤務。
40歳のときに会社を退職。その後3年で税理士資格を取得。
中小企業の経営者と数多く接する中で、業務効率化の支援だけではなく、経営者を総合的にサポートするコンサルティング能力の必要性を痛感し、「コンサル型税理士」(経営支援責任者)のスキルを習得。
現在はこのスキルを活かして、売上アップ支援から個人的な悩みの相談まで、幅広く経営者のお困りごとの解決に尽力中。
さらに、商工会議所での講師やWeb媒体を中心とした執筆活動など、税理士業務以外でも幅広く活動を行っている。
最新の投稿
 仕事術・勉強法2025年7月10日「対応の早さ」は作れるし、それだけで違いになる
仕事術・勉強法2025年7月10日「対応の早さ」は作れるし、それだけで違いになる ブログ・HP2025年7月6日「仕事やめる時、自分のドメインどうしようか問題」について
ブログ・HP2025年7月6日「仕事やめる時、自分のドメインどうしようか問題」について 税理士2025年7月3日法人の事業承継について、街の税理士目線で考えてみる
税理士2025年7月3日法人の事業承継について、街の税理士目線で考えてみる 経営管理2025年6月29日月次決算の早期化が大事な理由とその対策
経営管理2025年6月29日月次決算の早期化が大事な理由とその対策