最近は情報共有のためにリンクを送ることが増えましたが、いざリンクを開いてみると目的の情報がどこにあるかわかりにくいことも。今回はこうした場合に使えるChromeの機能を確認しておきましょう。
リンク先の情報が多すぎると、どこをみていいのかわからない問題
チャットやメールでのやりとりが増えるにつれて、見てほしいネットの情報などについてリンクを共有することが多くなりました。
非常に便利ではあるのですが、
- リンク先のページが非常に長文の文章になっている
- Q&Aサイトで大量のQ&Aが掲載されている
- ランディングページなどでページが縦に長い
といった場合には、受取ったリンクを開いても情報が多すぎて、どこをみていいかわからなかったり、目的とする情報にすぐにたどり着けないことがあります。
リンクを受取れば一瞬で移動できるのは便利ではあるのですが、たどり着いた先で、
「一体どれが今回参照すべき情報なんだ?」
と探し回るのは、結構ストレスを感じるものです。
そこで今回は、こうしたケースで活用できるChromeの機能を確認しておきましょう。
Chromeの「選択箇所へのリンクをコピー」の使い方
ChromeではWebサイト内の特定の箇所へのリンクをカンタンに作成することができます。
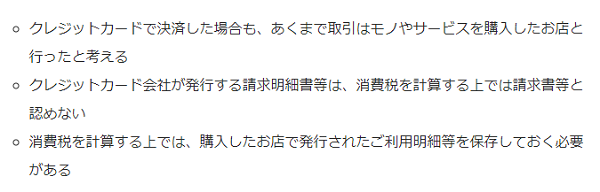
前回の記事の以下の部分に直接飛べるリンクを作りたい、というケースで確認してみましょう。

リンクの作成は次の手順で行います。
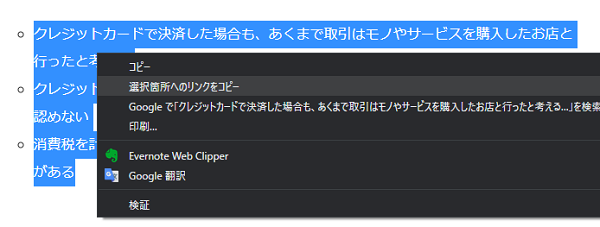
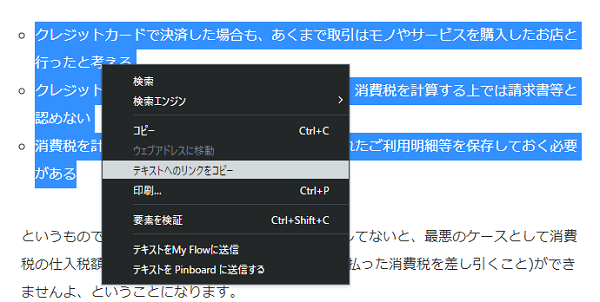
- リンクさせたい文字列を選択して右クリック
- 右クリックメニューから「選択箇所へのリンクをコピー」をクリック
- リンクを必要な箇所に貼付けする(Ctrl+Vで貼付けできます)

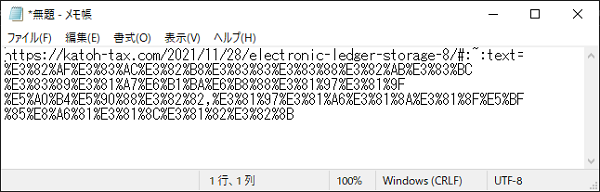
今回作成したリンクは、次のようになります(ブログ上に貼付けるときちんと表示されないため、画像にしています)。

「#:~:text=」に続く部分で該当するテキストを指定しているようです。
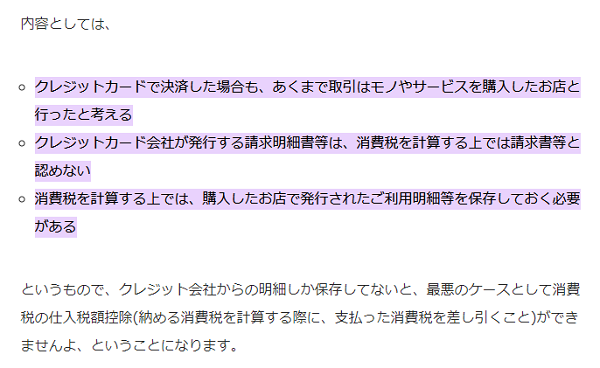
このリンクをChromeに貼付けてみると・・・

とリンクの対象とした文字列がマーキングされた状態で表示されます。
なおこのリンク、Webサイトを表示する際に使用するブラウザーにより、機能するケースとしないケースがあります。
私の環境で調べた限りでは、
- 正しく機能する(マーキング表示):Edge・Opera
- 機能しない(該当ページが表示):Internet Explorer・FireFox
となりました。
※「機能しない」と書いていますが、今回のリンクを使用しても該当ページは正しく表示されます。選択部分がマーキングされないだけで、通常のリンクとして扱われるようです。
ChromeとEdgeは現在ベースが同じだったと思いますので、同様に使えるのはわかるのですが、Operaで使えたのは少し意外でした。
便利な機能ではありますが、受取った方が使っているブラウザーによっては、想定通りの結果にならないという点にご注意いただければと。
ちなみにリンクの作成については、
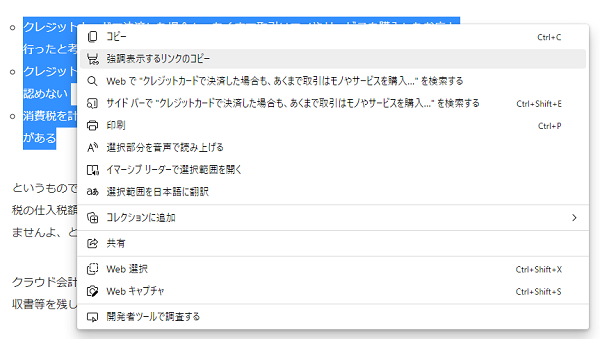
Edgeの場合:右クリックして「強調表示するリンクのコピー」をクリック

Operaの場合:右クリックして「テキストへのリンクをコピー」をクリック

することによりリンクの作成が可能です(IE・FireFoxでは同様の機能は見つけられませんでした)。
情報を受取る側がストレスを感じないちょっとした配慮
今回ご紹介した機能、Chromeのバージョンアップ時に自動的に開いたタブ内で紹介されていましたので、既に知っている方も多いかもしれません。
相手が使っているブラウザーにより機能しないケースもありますが、最初に書いたように受取ったリンクを開いたときにすぐに必要な情報が見つからないのはストレスを感じるものです。
リンクを作成する際に作成する側がちょっとした配慮をすることで、受取る人の作業を軽減できます。
これからはリンクを共有する際に、今回の機能を活用してみてはいかがでしょうか。
「気が利く」「わかりやすい」と感謝してもらえるかも(保証はできませんが・・・)。
投稿者

- 加藤博己税理士事務所 所長
-
大学卒業後、大手上場企業に入社し約19年間経理業務および経営管理業務を幅広く担当。
31歳のとき英国子会社に出向。その後チェコ・日本国内での勤務を経て、38歳のときスロバキア子会社に取締役として出向。30代のうち7年間を欧州で勤務。
40歳のときに会社を退職。その後3年で税理士資格を取得。
中小企業の経営者と数多く接する中で、業務効率化の支援だけではなく、経営者を総合的にサポートするコンサルティング能力の必要性を痛感し、「コンサル型税理士」(経営支援責任者)のスキルを習得。
現在はこのスキルを活かして、売上アップ支援から個人的な悩みの相談まで、幅広く経営者のお困りごとの解決に尽力中。
さらに、商工会議所での講師やWeb媒体を中心とした執筆活動など、税理士業務以外でも幅広く活動を行っている。
最新の投稿
 仕事術・勉強法2026年1月18日その手順は何のため?実効性のある仕組みを作るための考え方
仕事術・勉強法2026年1月18日その手順は何のため?実効性のある仕組みを作るための考え方 経営管理2026年1月15日社長の頭の中の「モヤモヤ」をスッキリさせるお仕事
経営管理2026年1月15日社長の頭の中の「モヤモヤ」をスッキリさせるお仕事 仕事術・勉強法2026年1月11日「手書き」も時と場合によっては悪くない
仕事術・勉強法2026年1月11日「手書き」も時と場合によっては悪くない 仕事術・勉強法2026年1月8日その「掛け合わせ」、ダメって決めたのは誰ですか?
仕事術・勉強法2026年1月8日その「掛け合わせ」、ダメって決めたのは誰ですか?