ホームページの作成や更新って大変ですよね。今回はGoogleサイトというサービスを使って、カンタンにホームページを作成する手順についてまとめました。
目次
ホームページを作るのは、なんだかんだいっても大変な作業
今のところ自分でホームページを作って運用していますが、ブログの更新と比べると、ホームページを修正したりするのはやはり今でも大変です。
そのためついつい長期間放置してしまっているのは反省しないといけないのですが・・・。
WordPressなどでホームページを作成する場合、テーマを使うことによって、かなり楽に見た目の良いホームページを作ることはできますが、自分の作りたいイメージに合ったテーマが見つかる保証はありません。
また一時的な目的で簡易なホームページを立ち上げたい、というニーズがあったとしても、一から立ち上げるのには労力がかかります。
そんなときに試してみたいのが、Googleサイトというサービスです。
Google サイト: ビジネス ウェブサイトの開設と運用 | G Suite
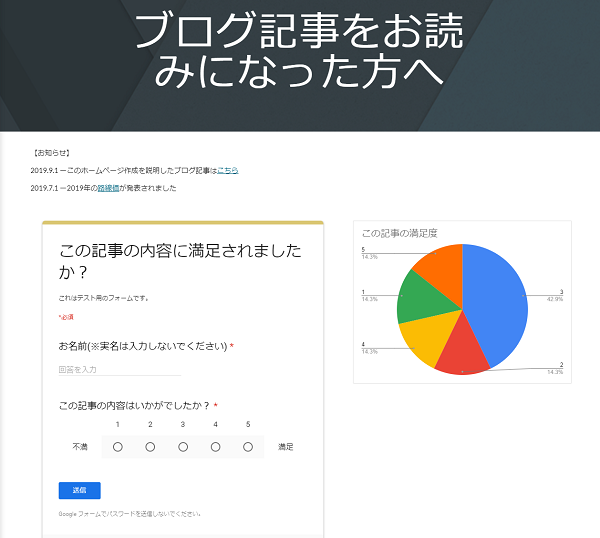
今回はこの機能を使って、トップ画像にある簡易なホームページを作成する手順を解説します。
なお、無料のGoogleアカウントでも利用できるようですが、以下の説明は有料のG Suiteのアカウントで行っていますので、仕様が一部異なる可能性もあります。その点ご了承ください。
Googleサイトでのホームページ作成手順
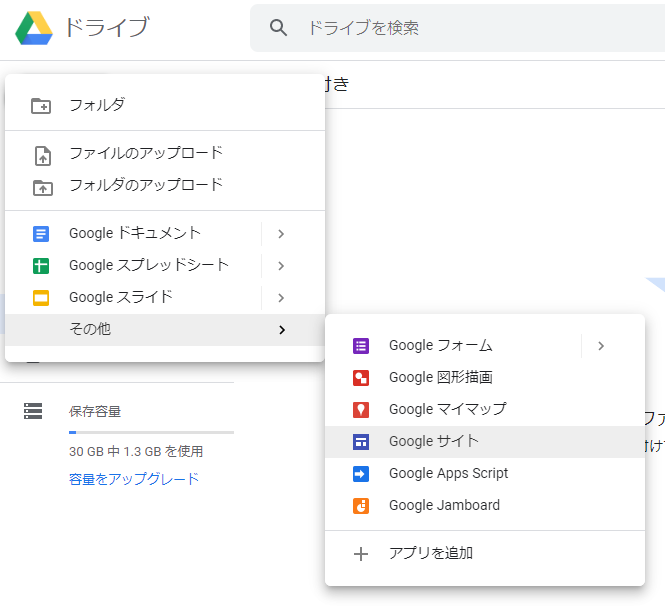
1.Googleドライブで「新規作成」-「その他」-「Googleサイト」を選択

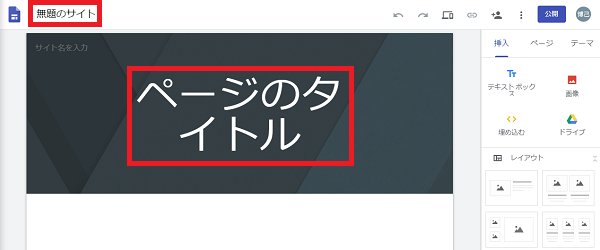
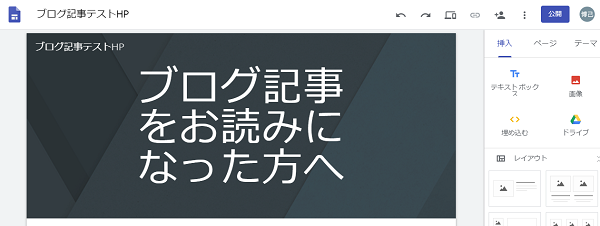
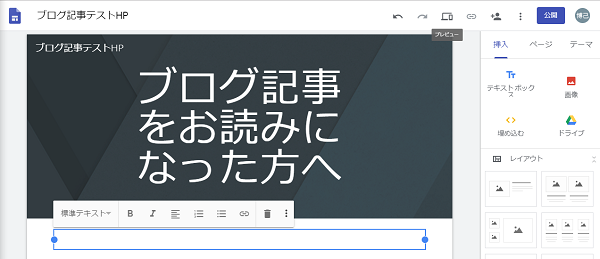
2.サイトの作成画面が表示されたら、「ページのタイトル」と「無題のサイト」部分を変更


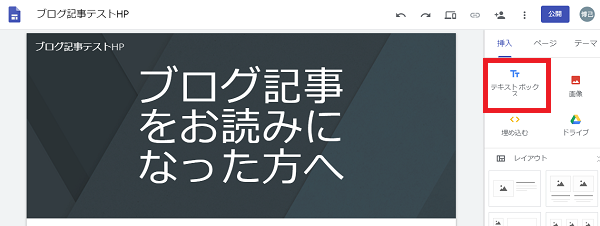
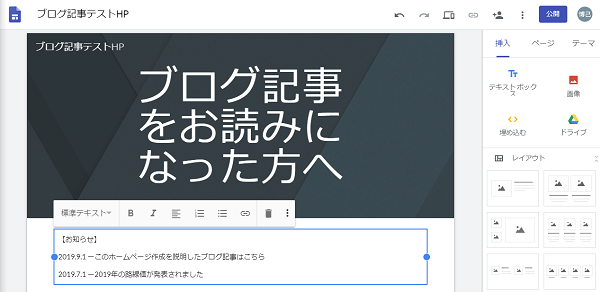
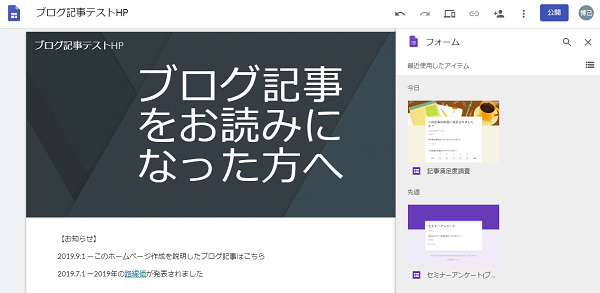
3.「お知らせ」欄を作るために、右側の「テキストボックス」をクリック


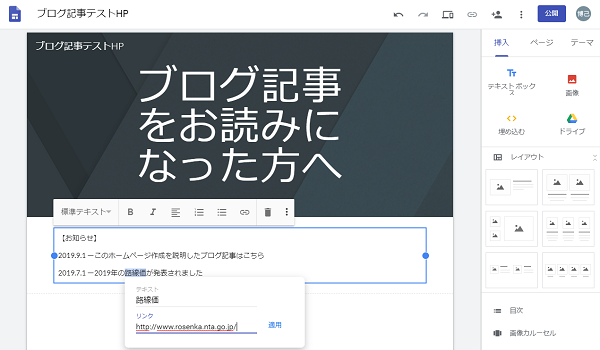
テキストボックスが表示されますので、お知らせ内容を入力します。太字にしたり、リンクの挿入もテキストボックス上部のボタンから操作可能です。


4.アンケート用のGoogleフォームを埋め込む
事前に準備しておいた、Googleフォームをサイトに埋め込みます。右下のメニューから「フォーム」をクリックします。

表示されたGoogleフォームの中から、事前に作成したフォームを選択して、下に表示されるメニューから「挿入」をクリックします。



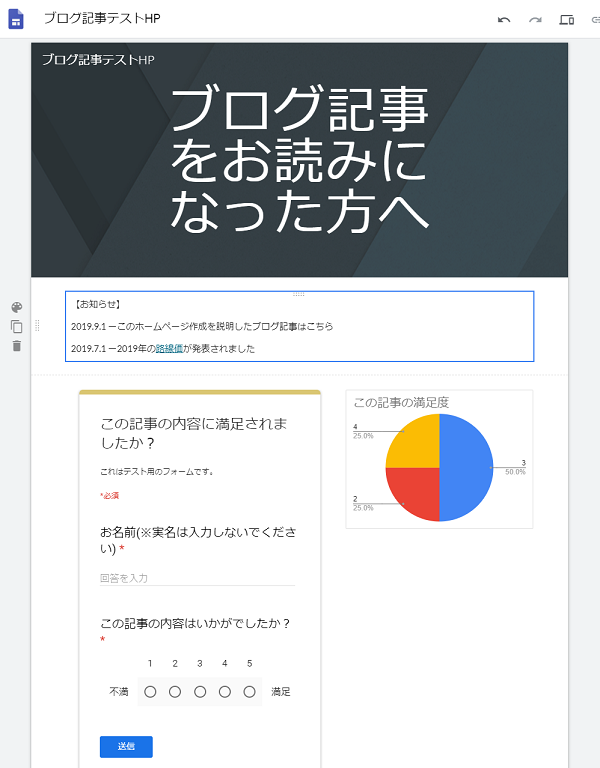
さらに、Googleフォームを事前にスプレッドシートに連携しておいて、集計結果を別シートにグラフ化しておくと、集計結果のグラフも挿入できます。
右側のメニューから「グラフ」を選んで、事前に準備しておいたスプレッドシートのファイルを選択すると、このように表示できます。
(挿入後に、グラフの位置は調整しています)

5.プレビューで見え方を確認
右上のプレビューボタンを押すと、プレビューが確認できます。パソコン・タブレット・スマホそれぞれでどのように見えるか確認できます。

6.サイトを公開する
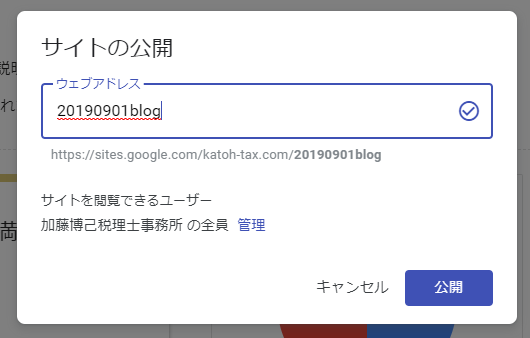
右上にある「公開」ボタンを押すと、次の画面が表示されますので、サイト名を決めます。

ウエブサイトのアドレスは、
https://sites.google.com/ドメイン名/入力したウエブアドレス
となります。
なおこの状態で「公開」ボタンを押すと、G Suiteの同じドメイン内のメンバーしか閲覧することができません。
無料のGoogleアカウントでログインした状態でこのサイトを見に行くと、次の表示が出て閲覧できません。

今回はこの記事を読んでいただいた方に、実物を見ていただきたいため、設定を一般公開に変更します。
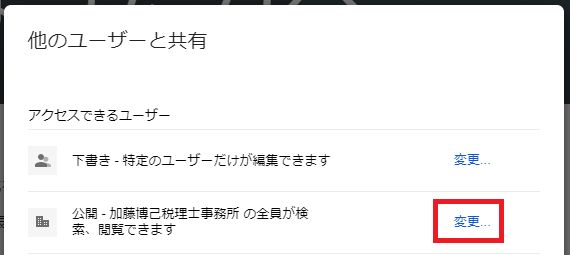
「サイトの公開」画面で、「サイトを閲覧できるユーザー」の右側にある「管理」ボタンを押すと次の画面が表示されますので、「公開」の右側の「変更」をクリックします。

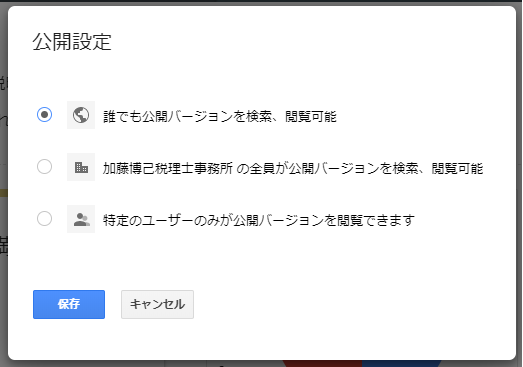
次の画面が表示されますので、「誰でも公開バージョンを検索、閲覧可能」にチェックを付けて保存し、次の画面で最後に「完了」を押します。

これで作成したサイトは誰でも閲覧できる状態になりましたが、埋め込んだグラフが含まれるスプレッドシートが共有されていないため、グラフが正しく表示されません。
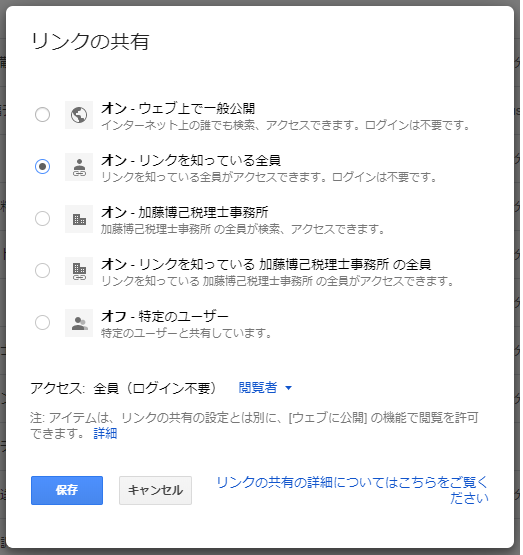
そのため、スプレッドシートについても、共有設定を「オン-リンクを知っている全員」に変更しておきます。

ホームページの内容を変更した場合には、自動的に更新されませんので、右上の「公開」ボタンをもう一度押すのを忘れないようにしてください。
これで今回のホームページは完成です。なおこのサービスを使って作成すると、自動的にSSL対応となっております。
自分でSSL対応するのはかなり面倒ですが、その点も心配ありません。またレンタルサーバー会社との契約も不要です。
今回作成したホームページについては、当面一般公開しておきますので、どのように見えるのかご自身でご確認ください。
なお、Googleフォームへの入力は可能ですので、お試しいただければ。入力後画面を更新すれば、グラフが更新されることも確認できます。
ただし、個人情報の管理は行いませんので、「お名前」欄に実名を入れるのは避けてください。今回のホームページについては個人情報の管理について責任を負いませんのでご了承ください。
作ったホームページをどのように活用するかはアイデア次第
いかがでしたでしょうか?今回はかなり簡素なホームページですが、意外と簡単に作れると感じていただけたのではないでしょうか。
もちろんGoogleのサービスですから、カレンダーやYouTubeの動画などを入れることも難しくありません。
あとは、こうして作ったホームページをどうやって活用するですが、例えば
- 社内での経営指標の共有
- 税理士事務所でのお客さま向け専用ページ
- 初めてのホームページ作成の練習用
などといった使い方が考えられます。
経営指標の共有などの場合は、当然数字が外部にもれると困りますので、こうした点からも無料のGoogleアカウントでの作成はオススメしておりません。
今の時代便利なツールが世の中にあふれていますが、こうしたツールの使い方をひとつ知れば、あとの使い方は自分次第です。
自由に発想を広げて、業務改善に活用していきましょう。
投稿者

- 加藤博己税理士事務所 所長
-
大学卒業後、大手上場企業に入社し約19年間経理業務および経営管理業務を幅広く担当。
31歳のとき英国子会社に出向。その後チェコ・日本国内での勤務を経て、38歳のときスロバキア子会社に取締役として出向。30代のうち7年間を欧州で勤務。
40歳のときに会社を退職。その後3年で税理士資格を取得。
中小企業の経営者と数多く接する中で、業務効率化の支援だけではなく、経営者を総合的にサポートするコンサルティング能力の必要性を痛感し、「コンサル型税理士」(経営支援責任者)のスキルを習得。
現在はこのスキルを活かして、売上アップ支援から個人的な悩みの相談まで、幅広く経営者のお困りごとの解決に尽力中。
さらに、商工会議所での講師やWeb媒体を中心とした執筆活動など、税理士業務以外でも幅広く活動を行っている。
最新の投稿
 仕事術・勉強法2026年2月8日「多くの人が間違える」は、そもそもサービスの作り方が間違っているのでは、という話
仕事術・勉強法2026年2月8日「多くの人が間違える」は、そもそもサービスの作り方が間違っているのでは、という話 仕事術・勉強法2026年2月5日「速読」という魔法を諦めた私が、今さら納得した本の話
仕事術・勉強法2026年2月5日「速読」という魔法を諦めた私が、今さら納得した本の話 仕事術・勉強法2026年2月1日散歩中の音声インプットを再開した理由
仕事術・勉強法2026年2月1日散歩中の音声インプットを再開した理由 ブログ・HP2026年1月29日自分の考えを文章にまとめることのメリット
ブログ・HP2026年1月29日自分の考えを文章にまとめることのメリット